I'm currently working on an additional chapter or three for the Shader School course specifically covering the new shader graph system in Unity to create shaders through a node based system similar to what Blender has. Here is a recent one I worked on. I'll be adding in a few others as well.

Here is that same effect using the HD Render pipeline and some post processing. I think they're both uniquely different enough with these effects alone:

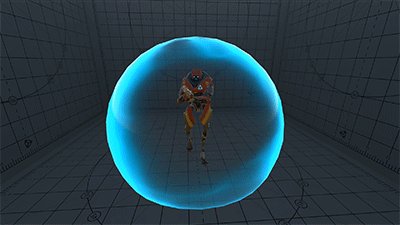
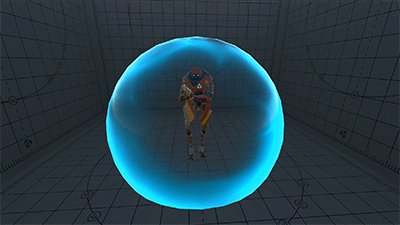
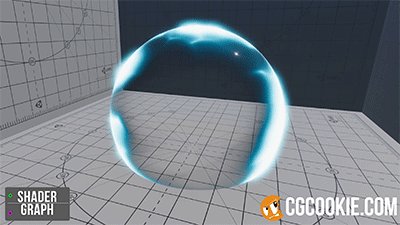
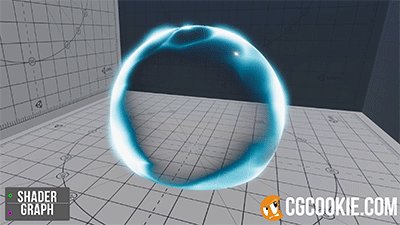
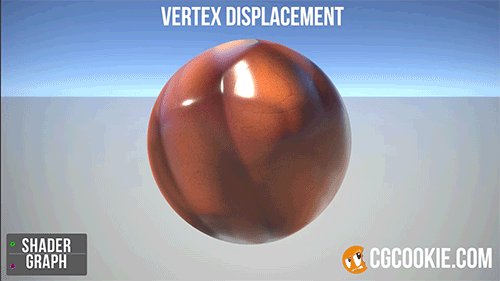
Also, vertex position has been added in the latest version of shader graph (through the beta), and I've been experimenting with it. This required a fairly dense sphere mesh, but the result is quite nice:

I was trying to replicate a heart beating. Next I'll be experimenting with creating vertex animations along specific areas using masks of some kind.
A few more fun gifs of shaders made in shader graph, soon to be available as an update to Shader School.
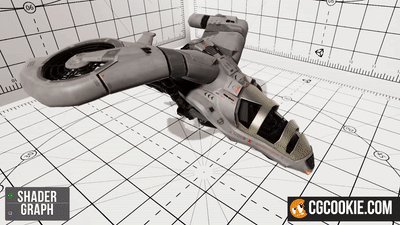
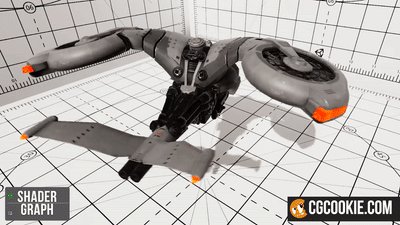
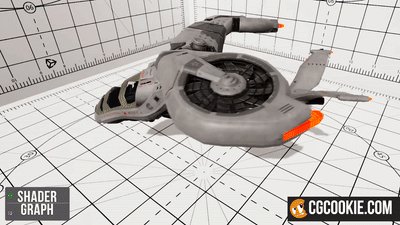
3D Print Shader
Using double sided rendering with a glowing edge. Direction is controllable along with glow colors and controllable through C# script as seen in the gif below. The body, propellers and windshield all utilize the same shader, but have different property values for color and speed of "visibility".

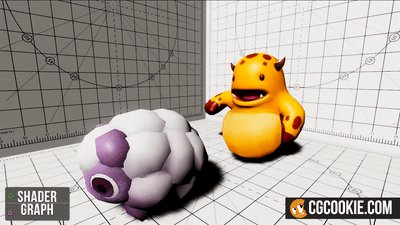
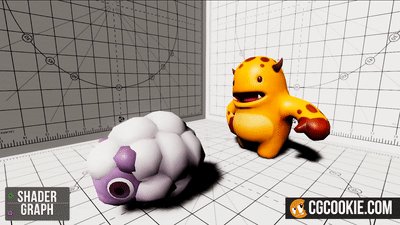
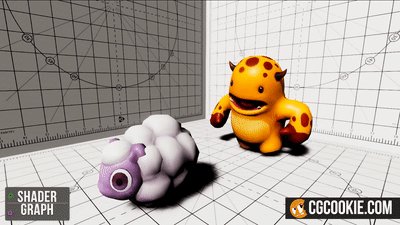
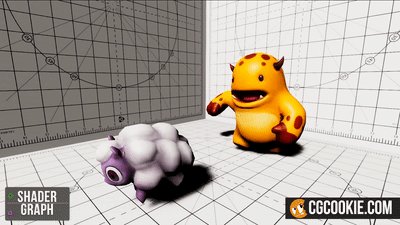
Vertex Animation
One of my favorite things to do in shaders is control vertex positions. Here I have two examples of this at work where Cal (the sheep) is quite plump all around. Extruding the mesh along the normals. Melvin (the monster) has a similar shader, but is using a mask of sorts to specify that only the stomach area can be manipulated. Controllable through C# as well to go from plump, to slightly less plump.

Oh my gosh, I love all of this. Please, just give me 2 more hours of day light to mess with this stuff more. :)
This looks really awesome! After I finish the modeling in blender learning flow I am definitely going to follow some game development flows, this really gets me pumped to learn game making! 😁
The great thing is, this was all created with a shader node system, somewhat similar to what Blender has. The workflow is a bit different, but it's far easier to create shaders with this system than writing them out by hand.
New Shader Graph lessons are out. Here is the start of the new lessons https://cgcookie.com/lesson/creating-your-first-shader-graph