Currently, I'm working on a HUD (Like the HUD from Iron Man's helmet). My main problem is that I'm have a hard time finding the right material that has transparent look but still visible. I attached a picture of a set of rings that I'm working on (with an emission material added for visibility).
Thanks,
Nathan
I guess you could try it with hard plastic like this. If you light it from an angle or work with subsurface scattering, it might look pretty cool.
But then again, why aren't you doing those HUD elements as an image Overlay via Photoshop or something? I'm sure that would save you a lot of time and work and still look amazing.
We actually have a few lessons on something that might help you: https://cgcookie.com/lesson/hologram and https://cgcookie.com/lesson/gemstones-ice-introduction
I'm wanting to animate it, otherwise image overlay would've worked.
What's the context? Is this for a game HUD, or something that will be visible during an animated movie or a VFX shot or what? There might be different solutions for each of these.
The context does make a difference. The HUD used in those movies tends to have a combination of 2D images and 3d meshes. There are some good break down videos that could give you a good idea of how this was built, not from a technical perspective but from a design perspective. Here is one from Pacific Rim: https://www.youtube.com/watch?v=NVm7rNd0fEU I also really like the UI design of Oblivion, there are a few videos here: https://gmunk.com/OBLIVION-GFX
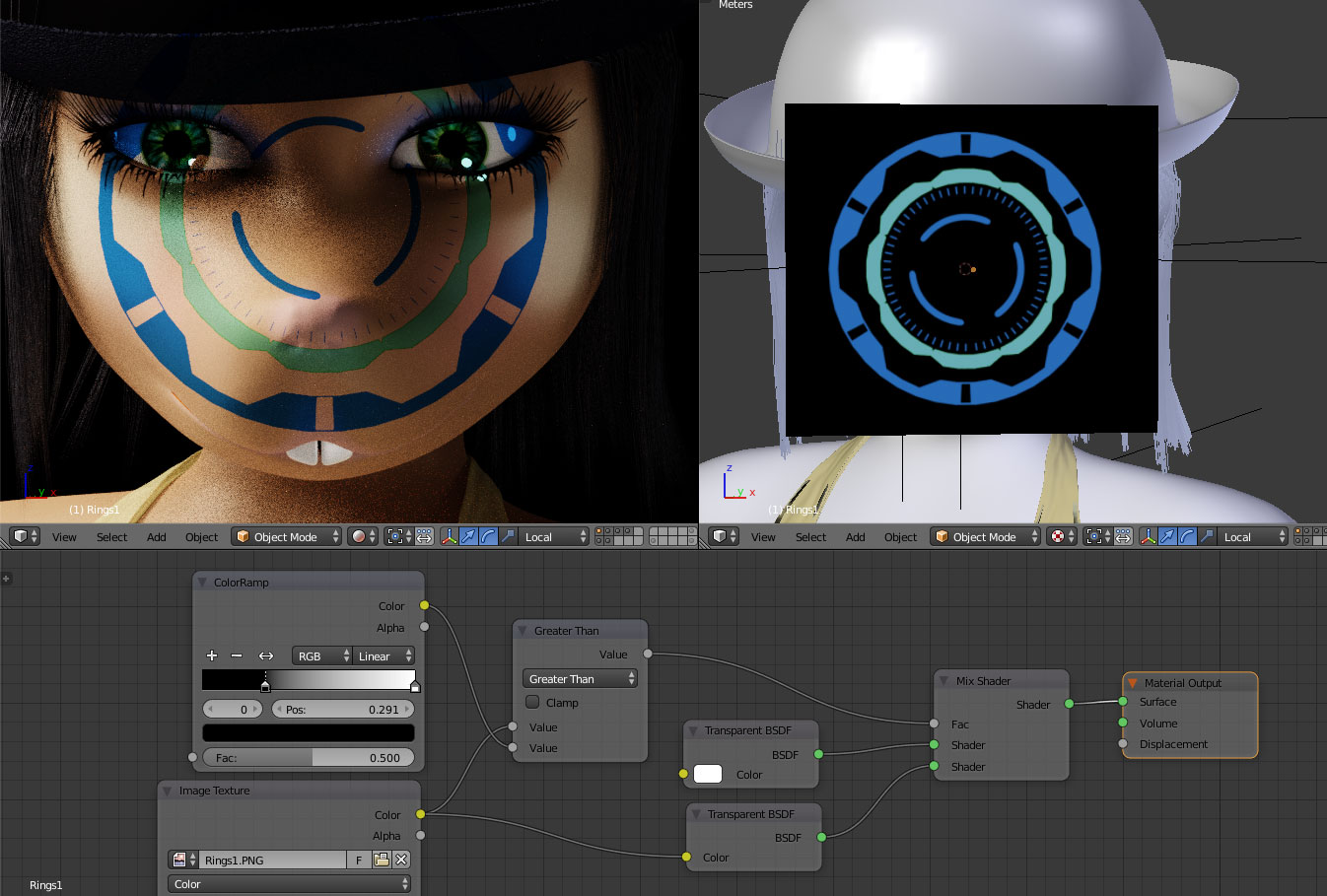
The 'ColorRamp' and 'Greather Than' nodes are to make the black in the image transparent. By sliding the black in the colorramp to the right you can adjust the amount of blackness to disappear. Every color that has a value that is 'Greater Than' the value of the output of the colorramp will pass true the Mix Shader, everything else will be transparent because of the Transparent Shader, fed into the top input of the Mix Shader. Every color that does pass true the mix shader will be see-true because of the transparent shader fed into the bottom that has the color data of the image.
( The output of the ‘Greater Than’ node knows only 2 stages : True or false. Yes, it is greater than or no, it is not greater than. Therefore the factor of the ‘Mix Shader’ will be either ‘1’ or ‘0’. It means : or the top input finds its way 100 % true or the bottom one. )
I could’ve made the black transparent with Photoshop but because you have posted this image I used it as is, also ... it was more fun to play miss wise mouse :-)

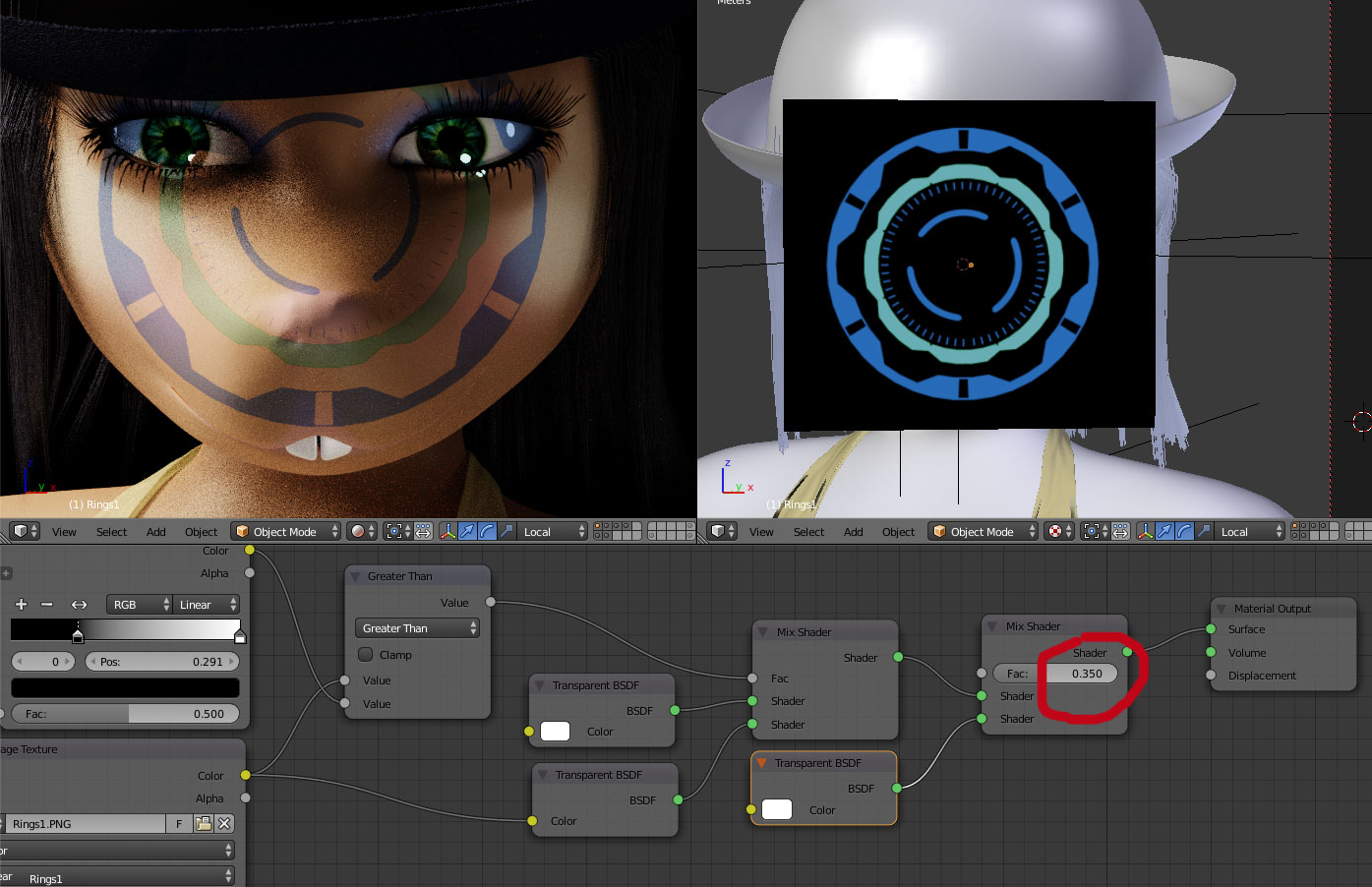
You can add a second mix shader + transparent shader to control the amount of tranparency.

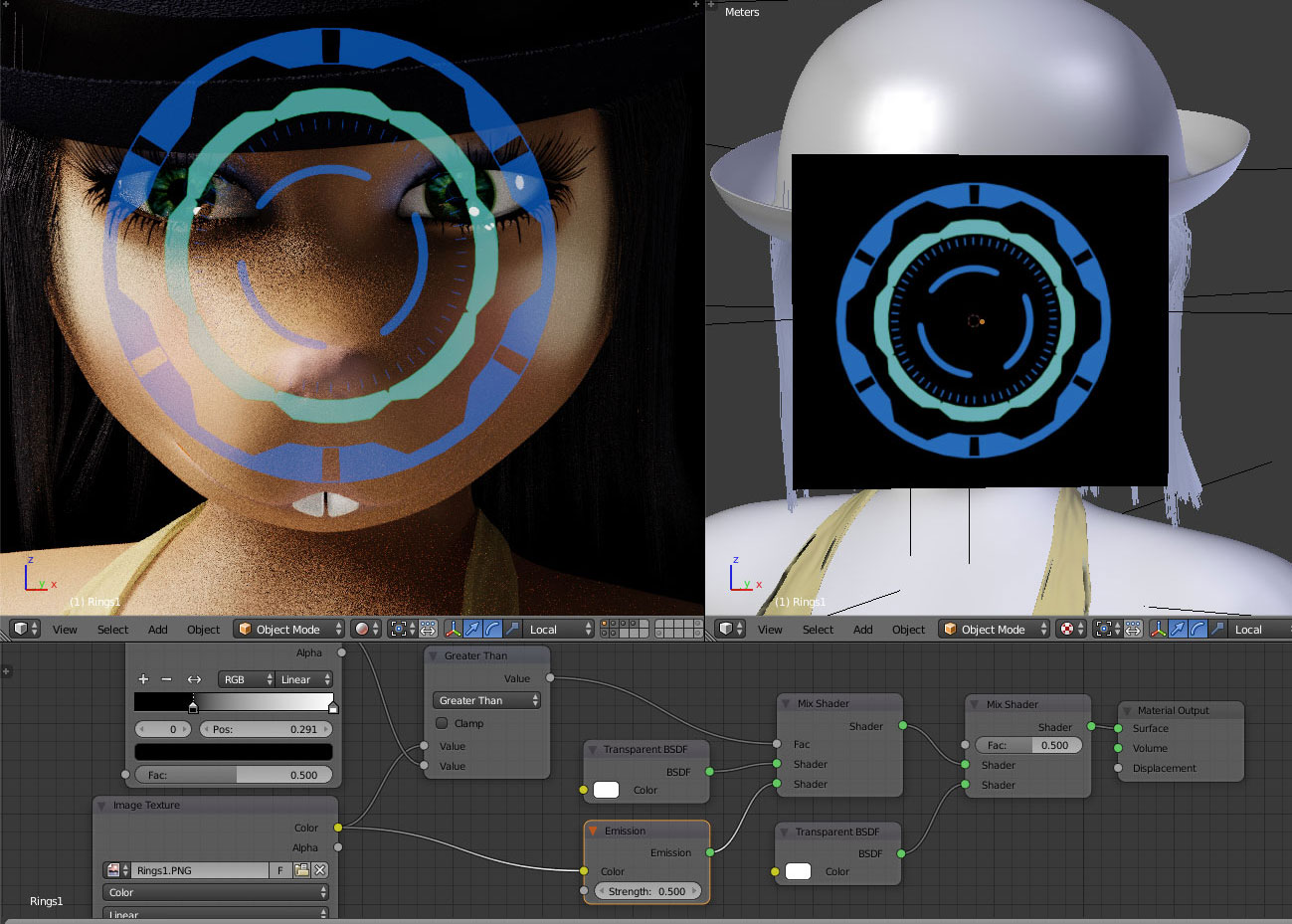
With an emision shader in between it looks even better.

You can replace the transparent shader by the emission shader, it gives a different result but I guess that is a matter of taste.

Don't target my beloved sister :-(