There's a new state called Selected, which the button goes into after the button press. Clicking off the button is required for it to go back to Normal state.
To get the button to react like the video (where after the button press, the button stays big), I copy-pasted the Highlighted state over to the Selected state. But the problem is, even though the button remains big now after pressing the button, when I hover off the button it does not go back to Normal state. Is there an opposite to Highlighted (as in, can the button detect hoveroff events)?
Also, if I click-and-hold on the button, and then move on/off the button while the left-mouse is still down, the animation glitches a bit. I was expecting it to just hold steady in the Pressed state. Is there a way to fix this? I noticed the graph seems to show a "pulse" (signaling a trigger, I assume) going towards the Pressed state whenever moving on/off the button like this. Also, for Selected state, no mouse click is even necessary to see this pulse; just move the mouse on/off the button after getting to Selected state..
This is a bit of a weird quirk that was discussed in another course but I forget where exactly. I'd have to double check how it works, but I believe when you click on a button it also detects a hover state and gets stuck in that state.
One thing you can do to fake it working correctly it to setup the hover state animation to end in the same state as the normal state. As long as you hover over it, the animation will loop but if you hover away and it's "stuck" in that state, you won't notice if the animation ends in the same position as the normal state.
If I find the proper fix for this again I'll post it here.
Before I forget, this was one way to fix that issue.

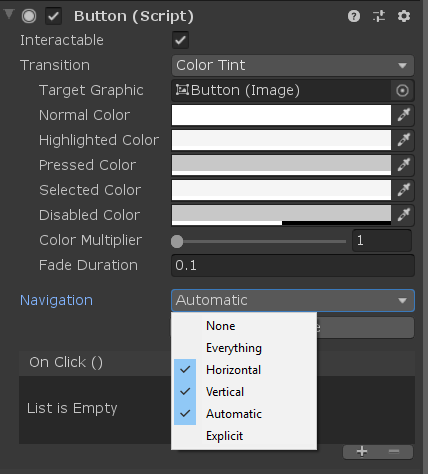
Change the Navigation on the button to None and it should fix that issue. There may be other ways of fixing it as well, but that was one that has been mentioned a few times.
Thanks, that works!
What about the click-hold-and-move-mouse-off-button? The button doesn't hold steady in the Pressed state.