Gonna hazard a guess and say your auto-keying was enabled, so any changes you made were recorded and automatically keyframed. In the "Timeline" window, if this record button is active, then auto-keyframing is on. You may have moved ahead in the timeline at some point, continued to edit, or work, and Blender automatically keyframed those changes.
Hi Kepa KKepa ,
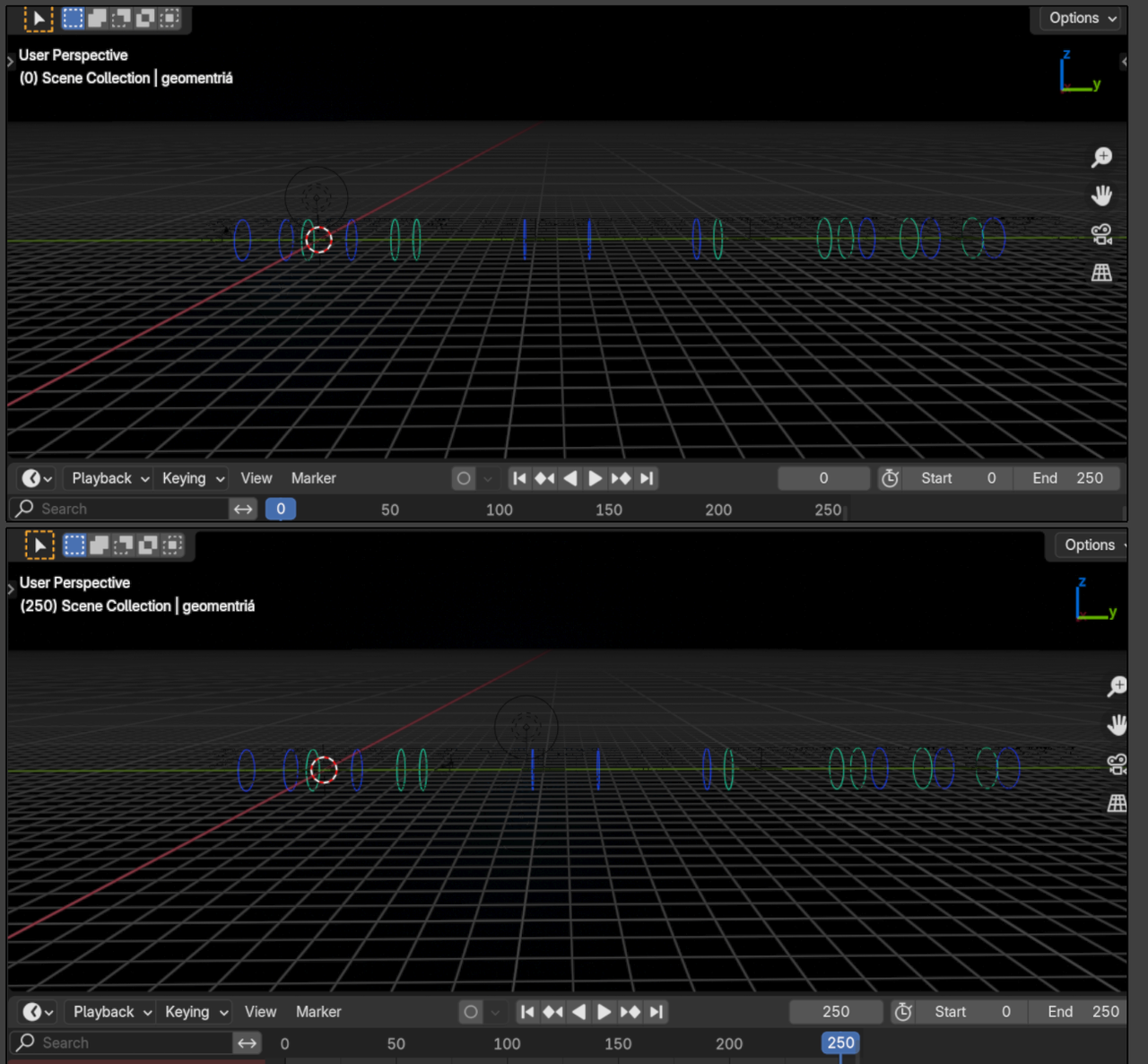
My guess is, that it's because your Camera is animated and in a different Location in the two Frames. The Shader Nodes look correct to me, so looking at the Frames from the side, for instance (not through the Camera), they should be the same.
Thanks everyone for the answers. Here is the file: blender file
If I understood correctly, these two instances should be identical: 2 instances
Thank you again.
Hi KKepa ,
No, those Instances have different Shading, because of the Object Info > Random Socket.
Like I said, the Frames are the same:

Everything is as it is supposed to be.
You might also want to look at this post: https://cgcookie.com/community/19063-duplicating-geometry-changes-material-behavior
Hello again, I have been analyzing it and indeed, the node "random" does give a different value to each texture.
I have an answer to what is happening but in that case I cannot do a seamless loop, because each instance has to be identical to the previous one, in shape and color. The view from an external point of view (not from the camera) shows us that frames 0 and 250 are the same but what has to be the same is the 1st instance and the 2nd (and the following) so that when the camera arrives at end of the 1st instance (and end of animation) the 2nd instance is being viewed, restart the animation, return to its initial position (to frame1) and it seems that nothing has happened.

Thanks for everything, I will keep looking for a way to do it.
Let me try this again:
The Geometry is the same each Instance. If the rings flash once per Frame, then from Frame 250 to Frame 1 the pattern will be different (no matter where the Camera is), just like from Frame 249 to Frame 250 and like from Frame 1 to Frame 2, etcetera.
A sequence of colors must be achieved that changes from frame 0 to 250, this will be constantly repeated. 1 and 250 will be different, yes, (and, as you said, each one of them) the ones that have to be the same are 0 and 250 and thus ensure that we start the same sequence again. Therefore, if there was a way to make that color sequence apply to all instances, when you start seeing the 2nd instance and restart the animation, we would see the 1st instance (which would be identical) and thus the jump would not be noticeable.
Hi Kepa,
Frame 0 doesn't have to be the same as Frame 250; in order to get the same sequence each time it loops, Frame 1 has to be the same as Frame 1.
The problem is, when the 'flashing' is too slow, then the pattern of the rings 'jumps' too obviously between Frame 250 and Frame 1. Increasing the speed (the W Values) and/or the Scale of the Texture should make things better.
Alternatively, you could put the Random Value before the Instancing (through Geometry Nodes), as I've shown in the other post. Then each Instance would use the same pattern.