Hi all,
I'm facing an issue here and i can't figure it out.
I have a pure geomtry animation and i would like to export this to gltf for usage within html using tree.js.
The problem i'm facing is corelated to the export itself. I'm doing it al wrong but can't find anny documentation on wich steps i have to take before exporting (like baking the animation before export for example) ... i have no clue were to look for the moment (been searching for 3 nights in a row for a solution😅)
Does annybody have some good pointers, documentatio or clear tutorial about this specific matter?
Thanks in advance
Hi, if this double posts then i had an error, this is my second attempt and Firefox is having issues
okay! it would be helpfull if you posted a bit more example of what you are specifically trying to export, here's some my understanding of GLTF
GLTF is very much like FBX but free, it was designed to compete with it.
GLTF stores attributes like vertex groups/weights for your bone names, empties with the bone names acting as translation points and actions storing translation data. most people use above portion for characters but for motion graphics which im guessing this is about i would be looking at shape keys. the animation data is heavier as its basically storing a position offset for each vertex of your mesh but it may just have to be.

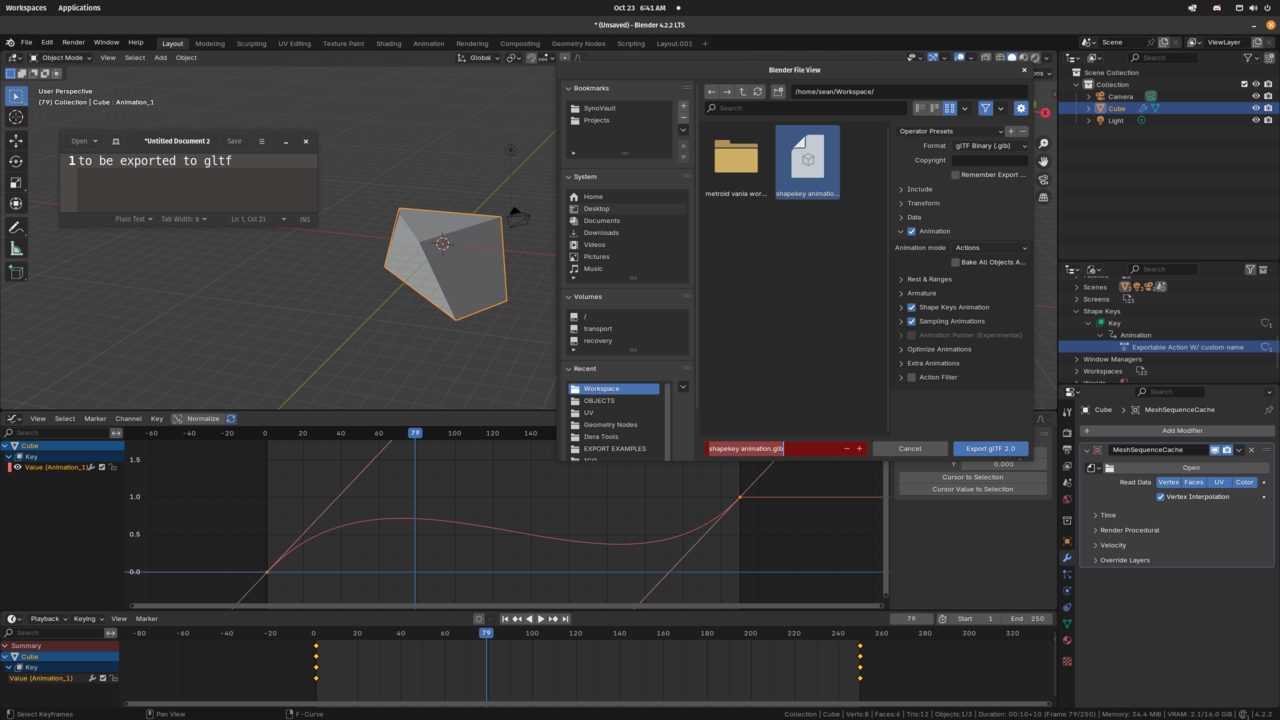
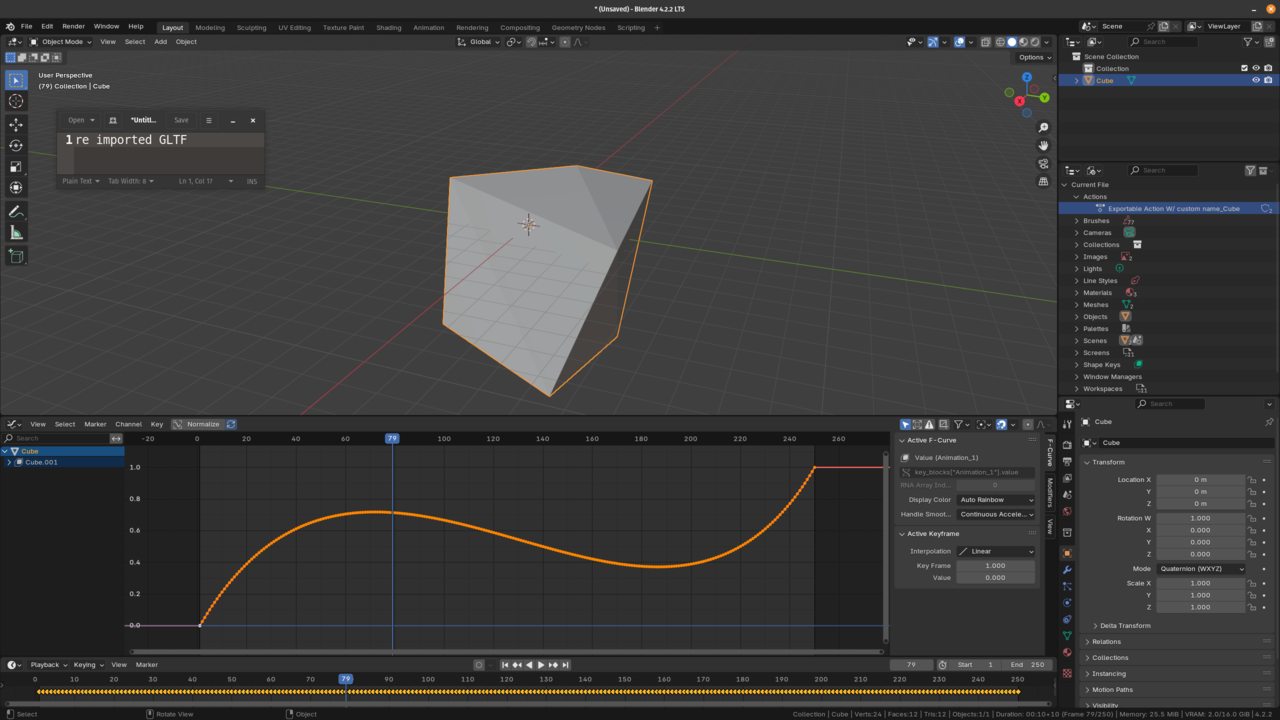
i ran a test with what im pretty sure are default settings and after making a shape key and naming it in the "outliner->blend file" it imported fine with shape key baked. unless you change settings, whenever you export to a file that doesnt support the modifiers (basically everything) the modifiers are applied. you need to figure out how to bake your animation to work off of the normal bone and armature or as a shape key. I've also heard people using something called a mesh sequence which may just be another form of the shape key data but this is my understanding.
if this is not possible and you're doing some wacky cool stuff in geometry nodes then... i know it sucks but you may have to port what you are doing to a vertex shader acting on position data; geometry nodes is a fancy but equivalent to how we write vertex shaders in blender, issues arise trying to port out of it because blender does a bunch of heavy lifting for us.
hopefully this has been helpful and not just making the situation worse, can you post an example of what you are trying to do?
- Itera
Thanks for you're reply. I'm at work for the moment (graveyard shift) but when i get home i will post my question again in the discord/animation group.. didnt think of that..
Thanks for you're advice/reaction.
The short version of what i'm doing, have been following ducky3d intro to animation, lesson 4 is a Ball animation.
Create a plane and 4 objects
From there the animation is all geometry nodes using wave node for animation. Create an icosphere within the node setup an animate the ballen going up and down from the objects (tubes)
I'm trying to export the scene from there to gltf, but i'm getting clueles😅
Whay i've found (at least think i should do) was baking the animation but i mess it all up from that point
Thanks again, much appreciated
ah, i see
https://www.instagram.com/ducky3d/reel/C1pWUSWAESY/
tbh you might be able to get away with doing that with a FBX but i'll tell ya, usually this kind of motion graphic is made with shaders or you just render a seamless AV1 encoded WEBM which is itty bitty
these are examples of shaders people write for those kinds of animations https://www.shadertoy.com/results?query=scroll
if i were you' i would try and learn about seamless looping because if you were doing this for a client you'd also be taking into account file size being transferred to the users computer. if every person is getting a super big non compressed animation file that may be way more bandwidth then they want to pay for every time someone visits their website.
keep us in the loop though, i hang out on the cg cookie discord mostly tho. best of wishes!