There is a way to make any procedural texture loop perfectly, but you'll need a lot of frames to get an acceptable speed (depending on your needs of course).
If you change the Z-Location of the Texture, that is like going through a straight tunnel..like a Cylinder. If you bend that Cylinder into a Torus, you can fly through it forever in a literal loop...
If you make it larger, meaning less like a donut, but more like a bicycle tire, the bending becomes less noticeable, when you are flying through it, but it also takes longer to go 'full circle'.
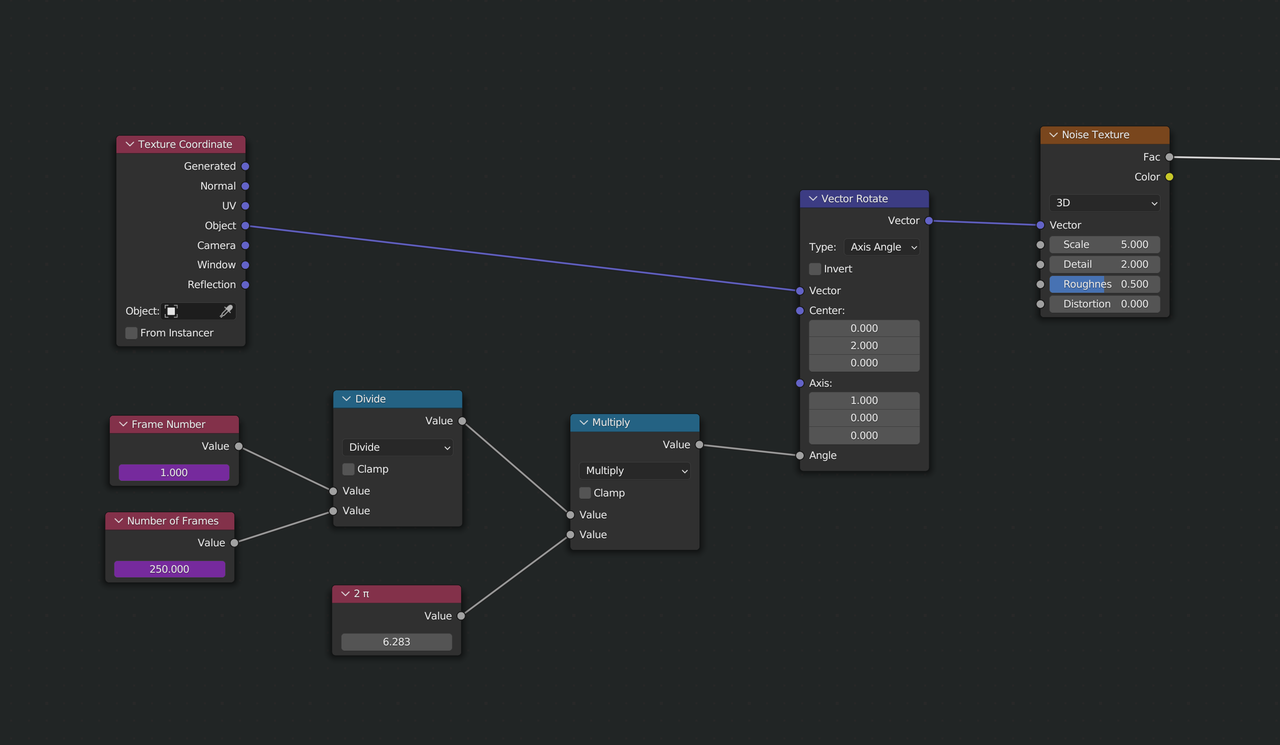
I will add a picture of how you could do this with Nodes...
EDIT:
I made a classical mistake. You should not add 1 to the number of frames! So the corrected version would be:

There will probably not be a noticeable difference between the two versions, but this second one is correct.
It's like when you have a straight fence, the vertical poles will be 1 more than the number of spaces between them, but when you make a fence that goes all the way around, the amount of vertical poles is the same as the spaces in between...
In a calculation example:
If we have a 10 frame animation, then we want frame 11 to be the same as frame 1, if we divide by 10, we get 0.1 at frame one and 1.1 at frame 11. Multiplied by 360°, that would be 36° and 396° respectively, and those represent the same position on a (360°) circle. Which is exactly what we want.
If I follow, you are giving the object origin an offset on the Y axis, and rotating it on the X? that would give the object a circular path rotation, like it is following a curve, right?
And then the angle, I think I got that bit. No matter in which frame you are, by dividing by the total frames, and multiplying by 360° (2pi), you will get a constant number relative to the distance between actual frame and initial frame of the loop.
This is brilliant!
You understand correctly Martin ![]() cgtin ,
cgtin ,
Although technically it is the Texture (via the Object Coordinates), not the Object, that is rotating...
As for the Angle, in the Vector Rotate Node, it is measured in degrees, but when you plug a Value in, that Value should be in Radians, hence the multiplication by 2π. You could also multiply it by 360 and then after that use a Math Node, set to To Radians...would be a bit weird to do in this case, but sometimes the To Radians can be easier.
Oh, yeah, I was thinking about the texture origins :)
Nice! I don't think I've used the vector rotate node before, or maybe I forgot about it. But this feels like something that will be VERY handy in the future! Thanks a lot