Hey, I just wanted to share the solution I found for the gradient. We can divide each vertex z position with the bounding box max z position to get a 0 to 1 value wich we can then store in a named attribute. It gives a very clean normalized gradient and then we can do the boolean isGN check to sort the shader out, as shown in the course.
I'm not pro but if you do this with the full vector (wich means for each coordinates), you end up with something similar (if not equal) to the shader generated 3D coordinates so maybe it's just about the shader doing this sort of computation. Takes a vertex position according to object space position and normalize to get a 0-1 value. I dont know.
That's a very elegant solution ppadablend! Thank you for sharing!
I haven't tested it but it looks like that should work great.
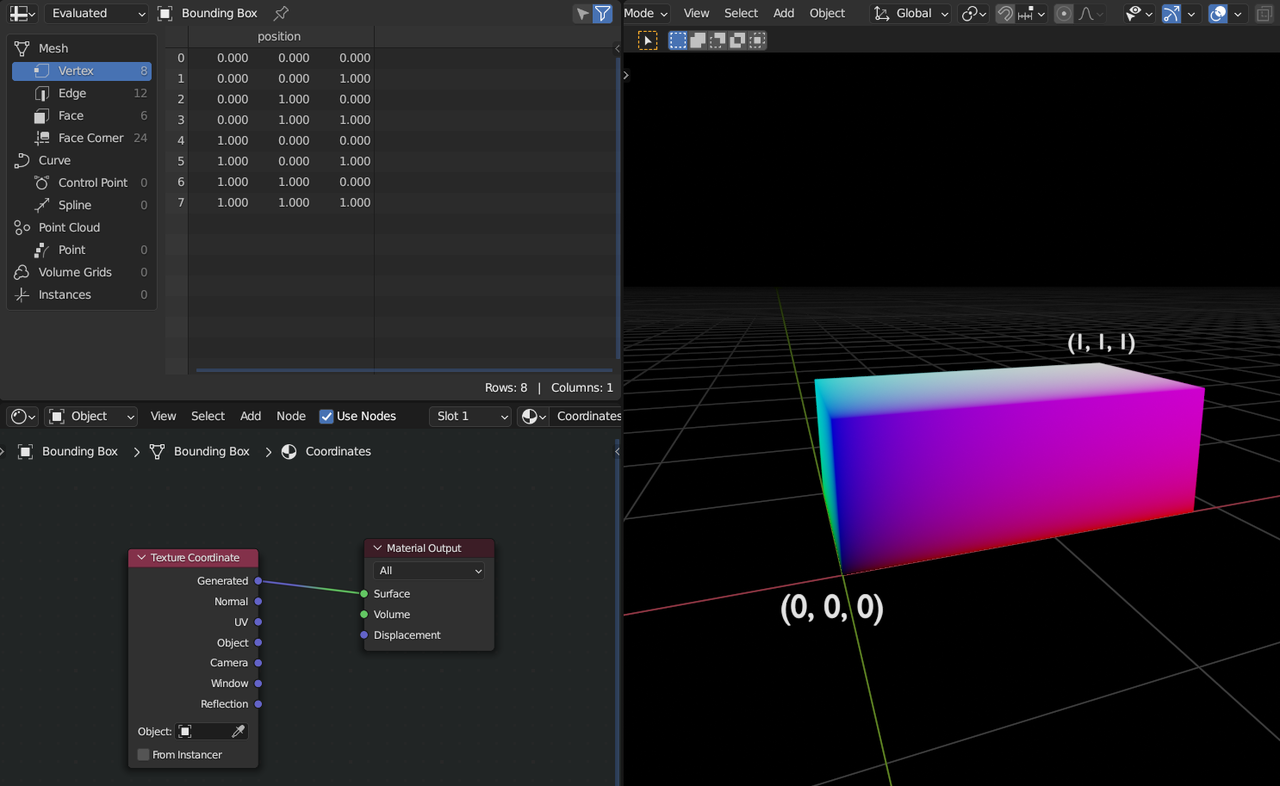
As for your second paragraph: the Generated Texture Coordinates go from 0 to 1 along all three Axes of the Bounding Box:

So not the normalized Object Space, The Object Coordinates are (0, 0, 0) at the Origin of the Object and go from -1 to 1 on each Axis, but when you Scale an Object, those numbers change, so the Object Coordinates of a Default Cube, scaled by a factor 2, got from -2 to 2. The Generated Coordinates of that scaled up Cube still go from 0 to 1.
But anyway, thanks again for your solution!