Hi guys!
Happy to see a new challenge :) , energy and inspiration are back :) .
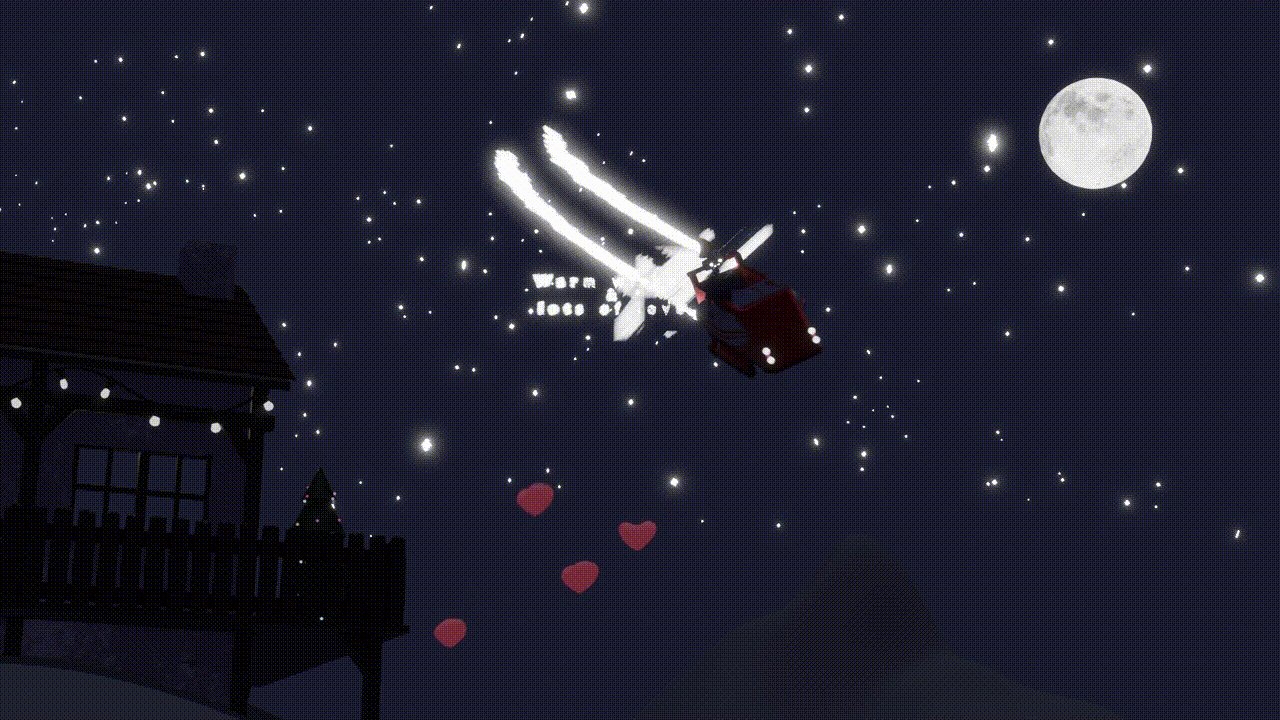
't is the season of sharing with your loved ones, ones you may not have seen enough this year. This is why I want to create a modern chariot dropping packages of love.
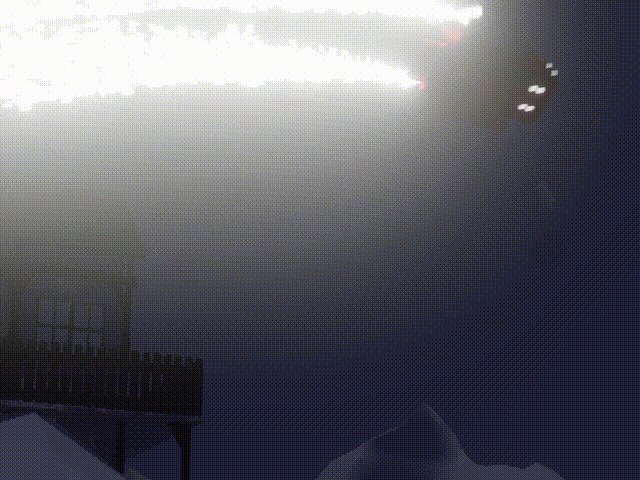
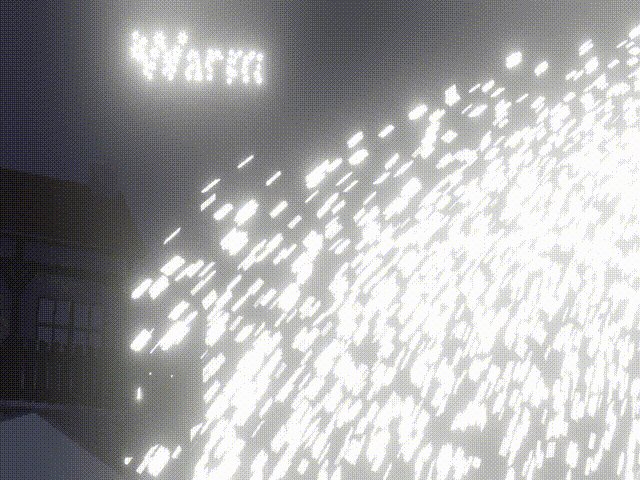
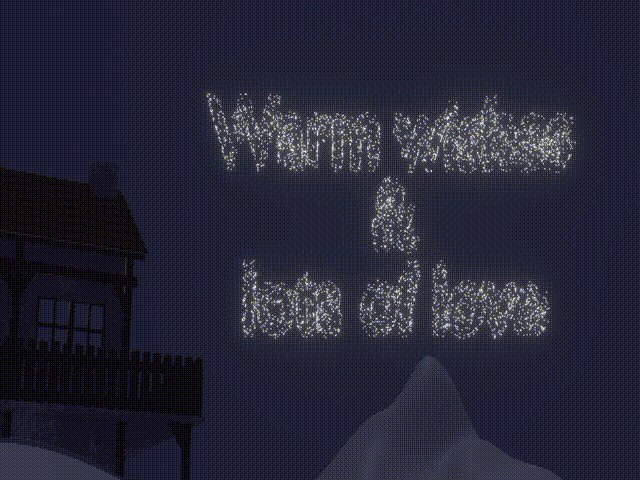
The text should spray out from stars shooting out the engines (challenge), and shute droping from the chariot.


:
Nice idea !
Great to see you back on this challenge with renewed energy and inspiration.
Thx @adrian2301 , ttanya53 !
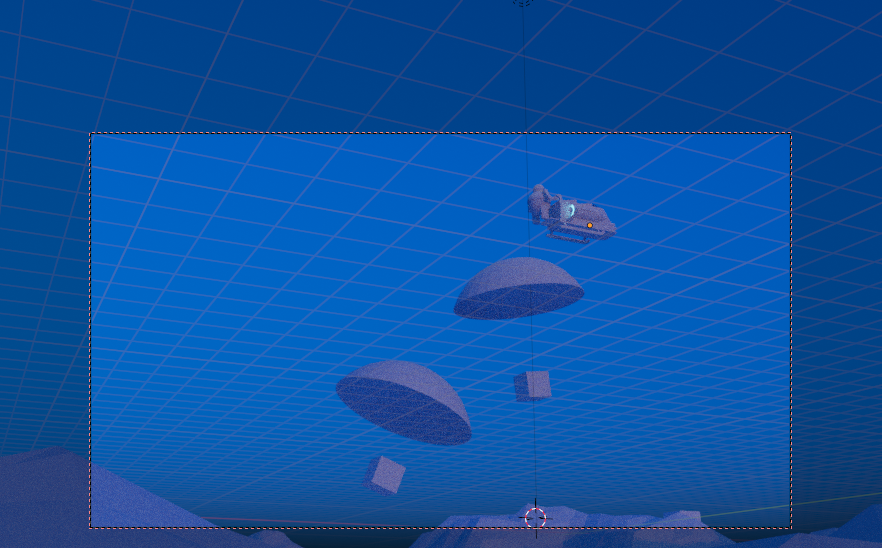
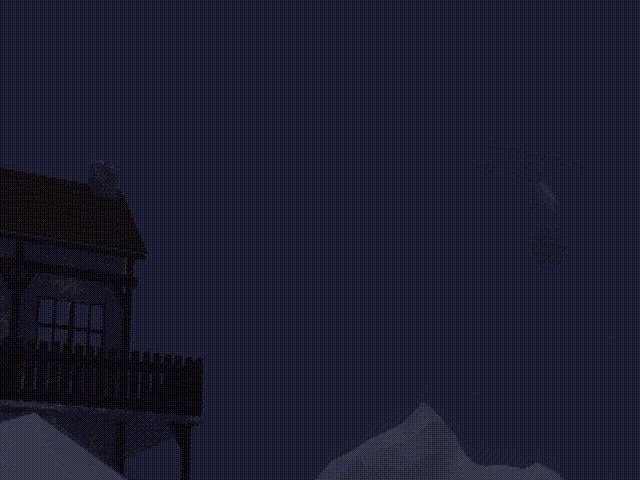
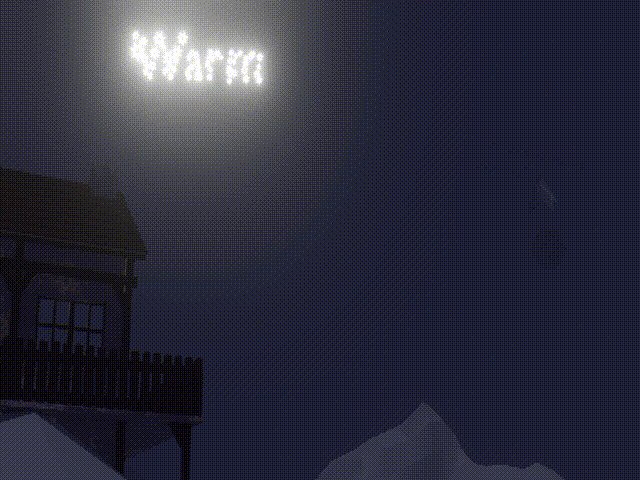
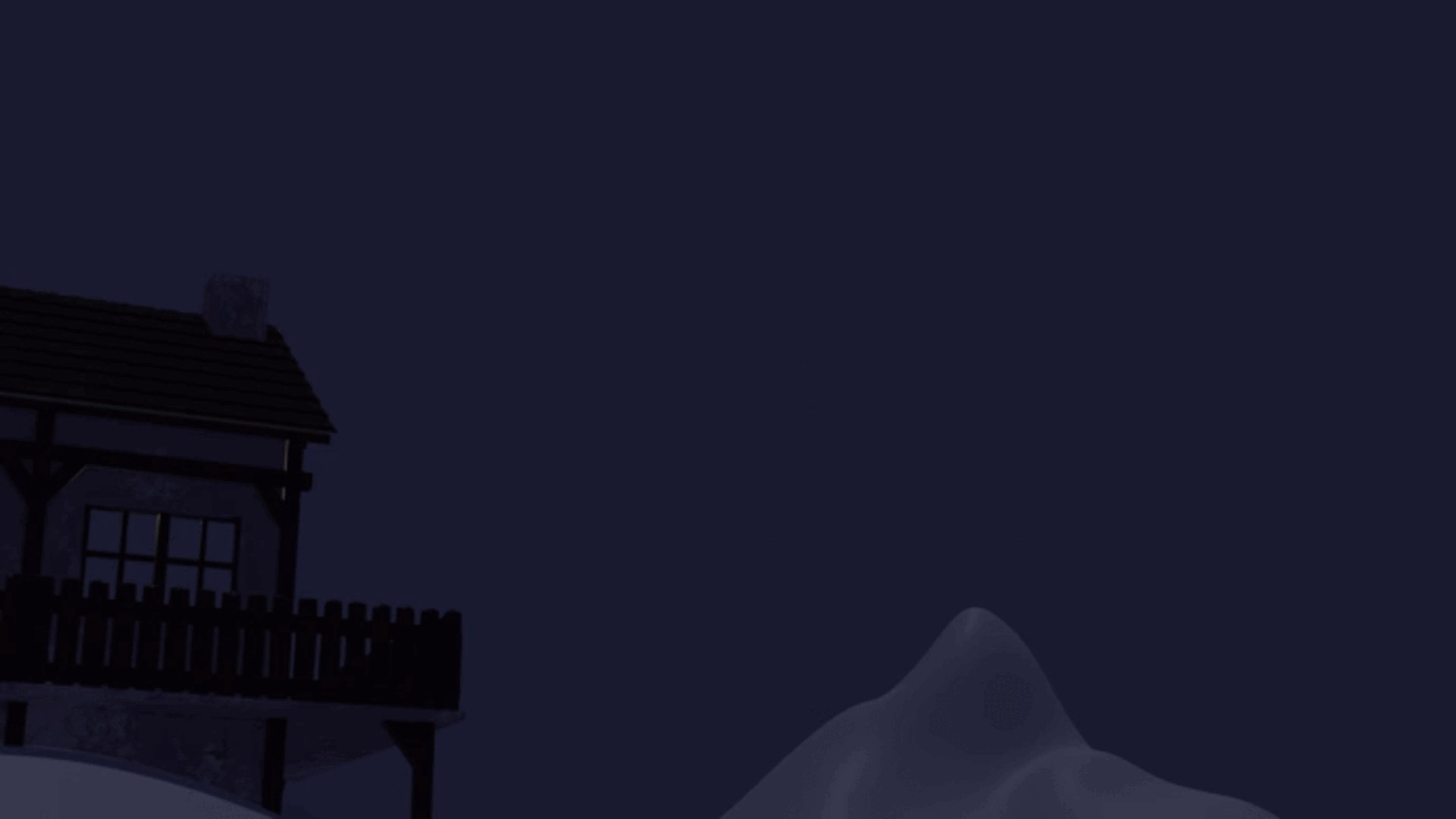
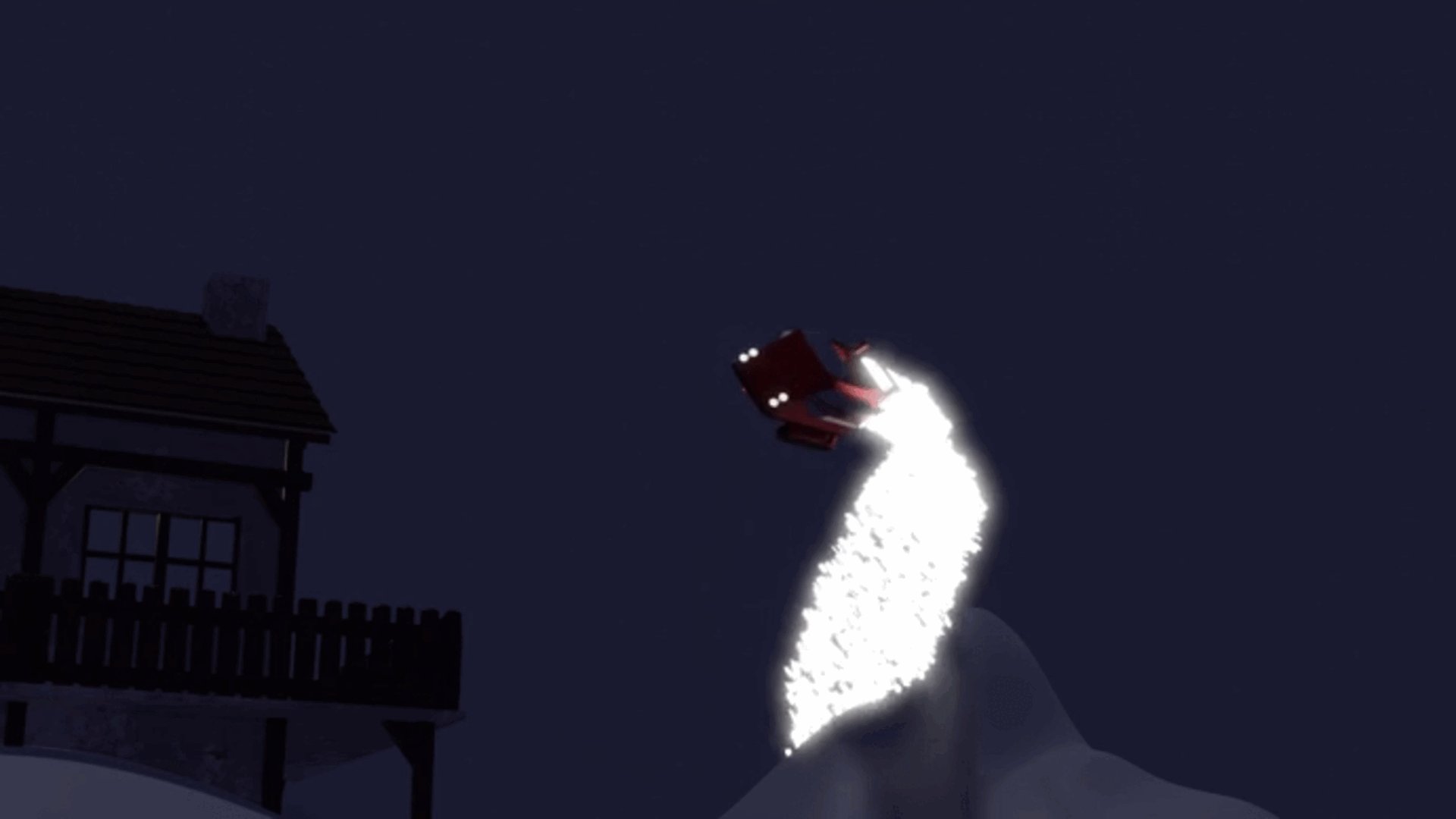
to complete the scene, I added a house on the hills; this should be out of focus on animation. The xmas space shuttle, should be shooting stars and snow and as it passes by, the snow and star trail will dissipate only to show the message written in the stars. packets of "love" are dropped while passing by.

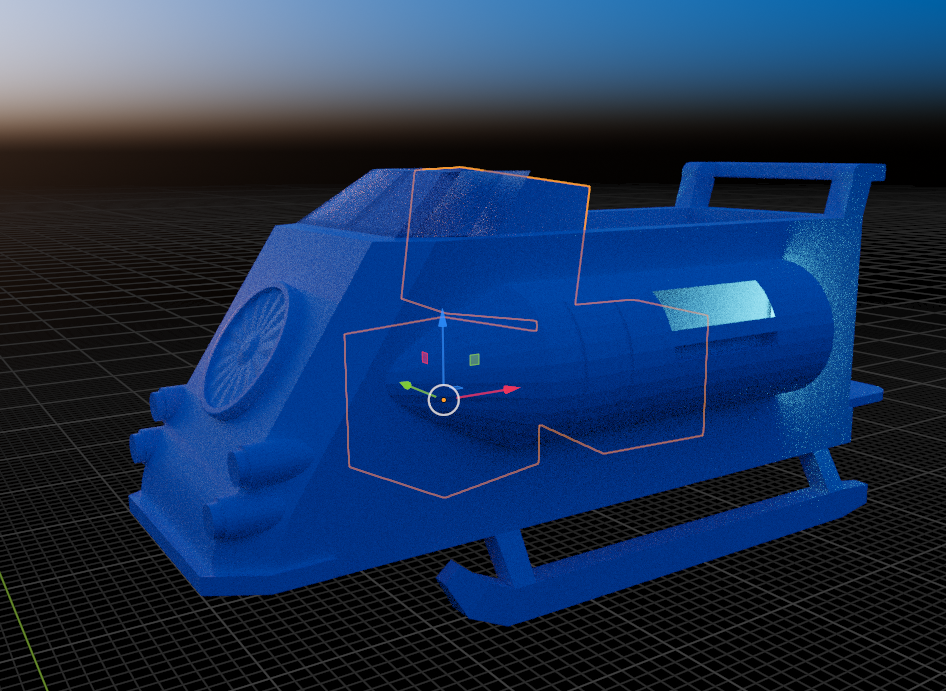
The objects are still too flat and low poly, the texturing needs work and the composition will probably keep on evolving as I make changes.

Looking good already!
Don't go too crazy with your shaders though, A GIF only has 256 different colors (per frame)....
Its a shame technology has forced Rudolph and friends into early retirement.
But I'm sure they are happy more packets of love can be spread around the world.
Great Job!
Looks good! Have you tested it as a .gif yet? I always find it takes more time to have an animation do something than I think it should (i.e. takes more than 1 second to get up). I don't think low poly is a problem, it seems to me you have to pick a style and then just be consistent with it. It'll look nice when you finish.
ttanya53 good idea, I didn't think about testing the process first. there is still a lot to tweak, but it goes the right direction. I like the old school gif feel already :) 
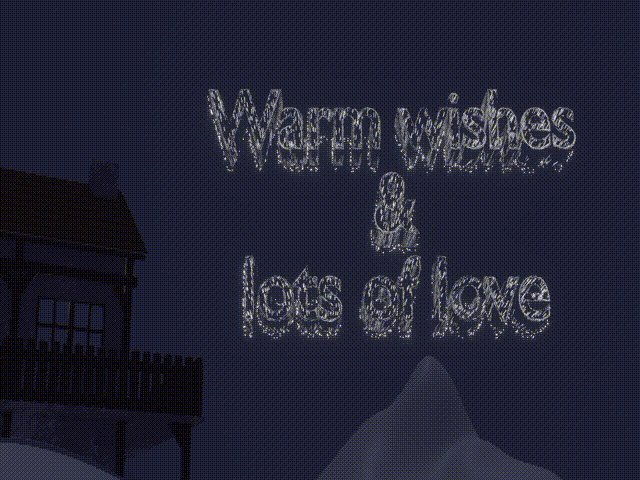
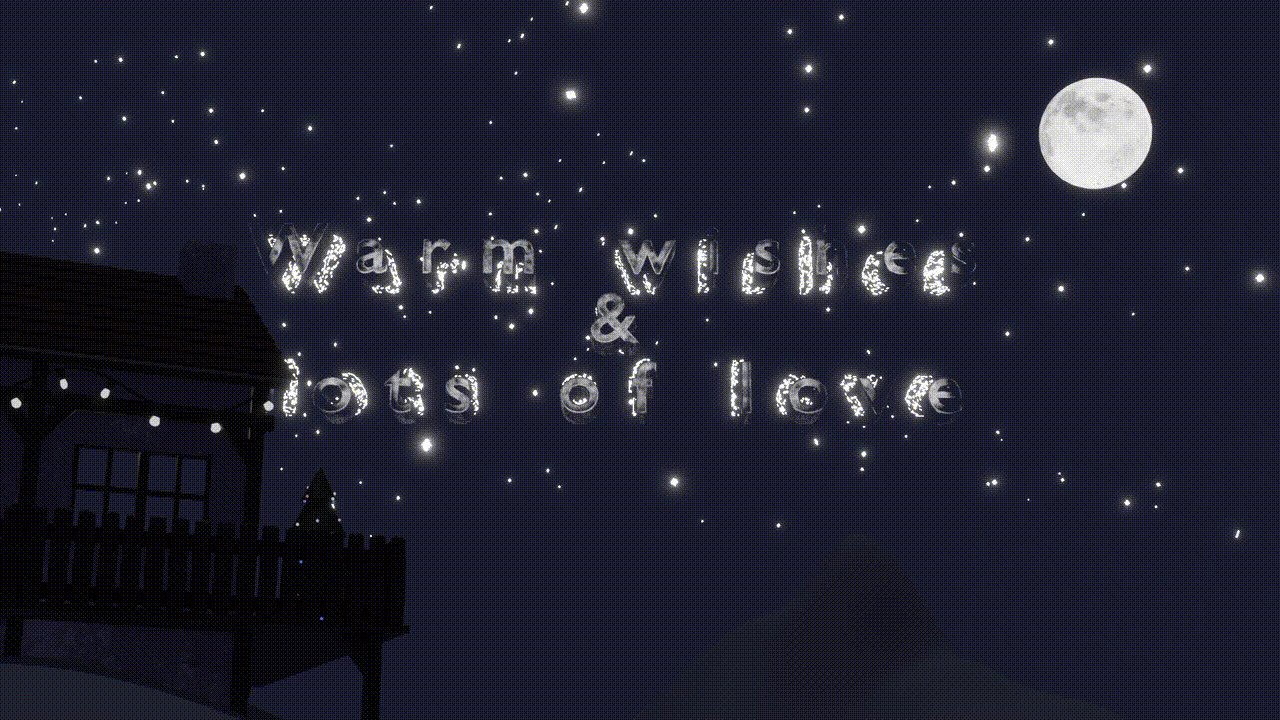
enter geometry nodes to create the text with stars , not sure how I can make it more readible without having to layer the real text on top of. I'll play around. Still have to tweak the chariot animation. I've been experimenting with constraints follow path and lock to an empty so it keeps the nose in front. and I still have to decorate the scene a bit more.

If you increase the spacing between the letters, the text might be easier to read...
Also, it might benefit from some curvature; it is very straight and therefore feels sort of disconnected from the chariots trail...but maybe that is what you are going for...
Thx Spikeyxxx! great advice, I'll play around some more.
Cheers!
Looks great ![]() slenaerts
slenaerts
I think this works really well for a Gif.
I maybe tempted to reduce the bloom intensity a little,
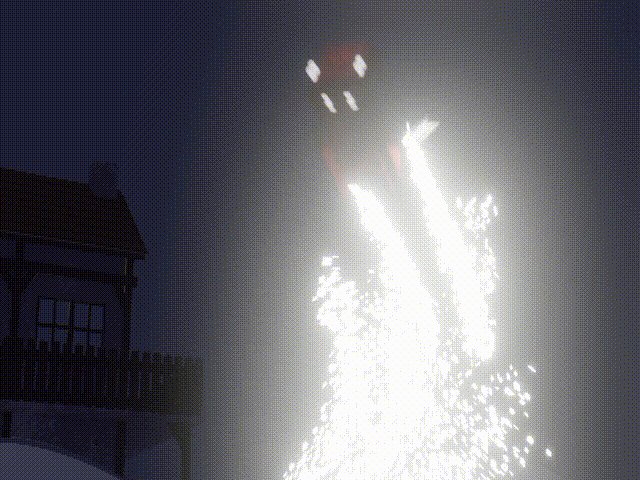
I would like to see the sleigh a little better at the beginning.
Anyone seeing this for the first time might think its Jeff Bezos in Blue Origin delivering Amazon Packages.
Who is the real Santa?
I used to think he was real person called Santa Claus,
then as I got older and thought my father,
now, maybe its Jeffrey Preston Bezos!

Thanks Adrian!
so what's new?
I discovered that parenting to followpath makes the sleigh point a little better in the direction of the track. the followpath constraint makes it hard to control where the nose is pointing. I still need to play with the rotation to get it right and it needs his driver. If I have extra time I'll add the dropped packages and maybe some more decoration to make it less "flat".
The tips from Spikey really do help make the text more readible from the geo nodes, these nodes are fun to play with.
I still need to lower the resolution in this one to get the Gif grain.
Will work on it tonight and tomorrow night, hope I'll get a more coherent animation by then
Cool!
It looks a bit as if the sleigh is sliding sideways in the middle part of the animation...and is it me, or is it clipping when it gets close to the camera?
I'm sure you'll get it done in time!
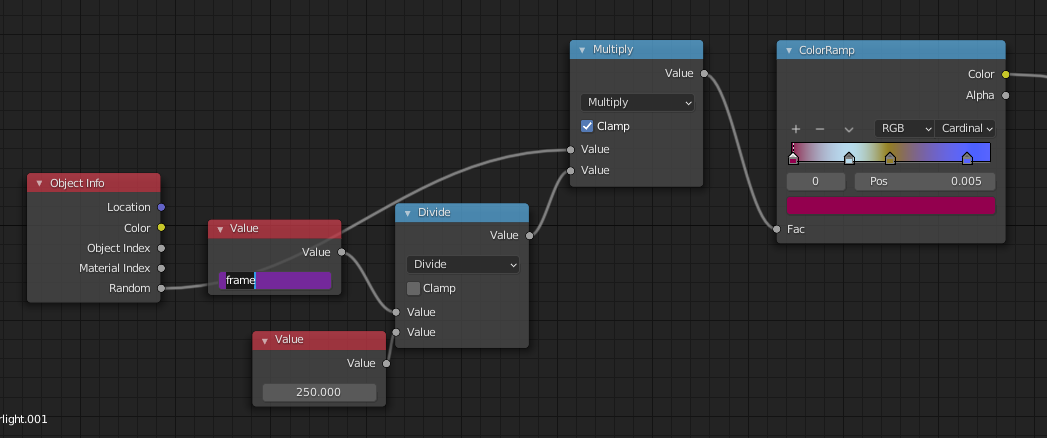
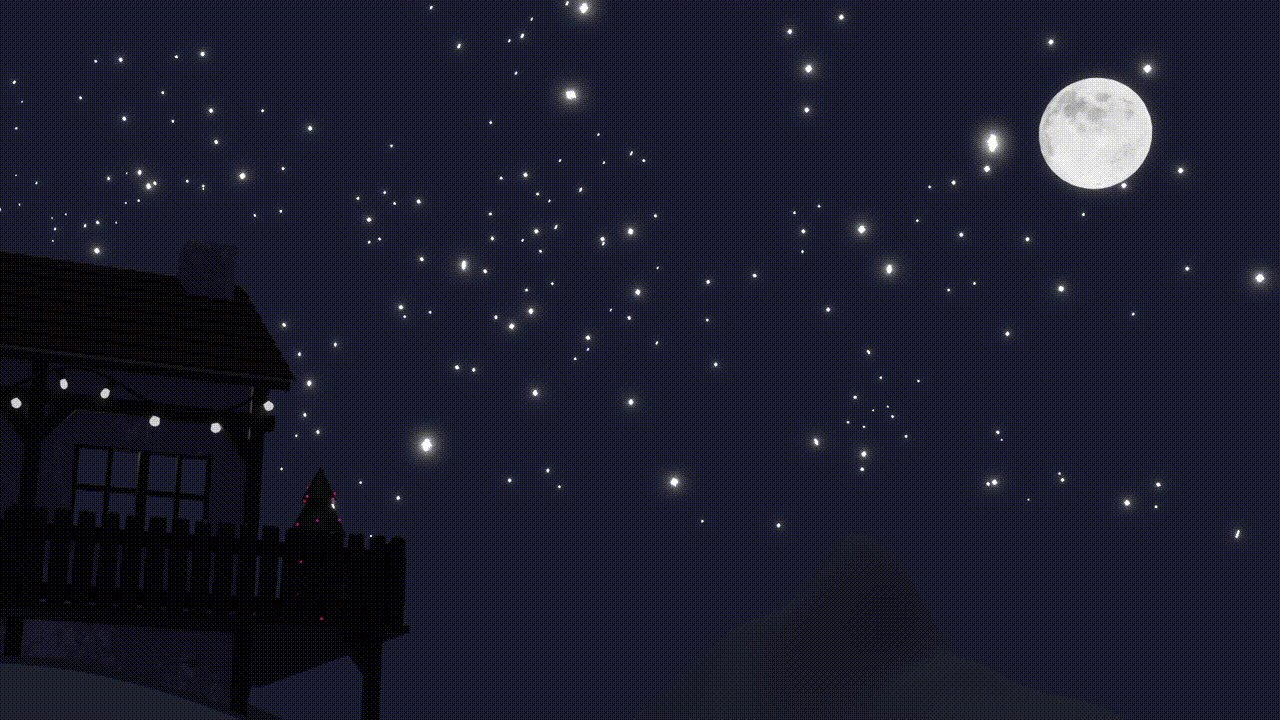
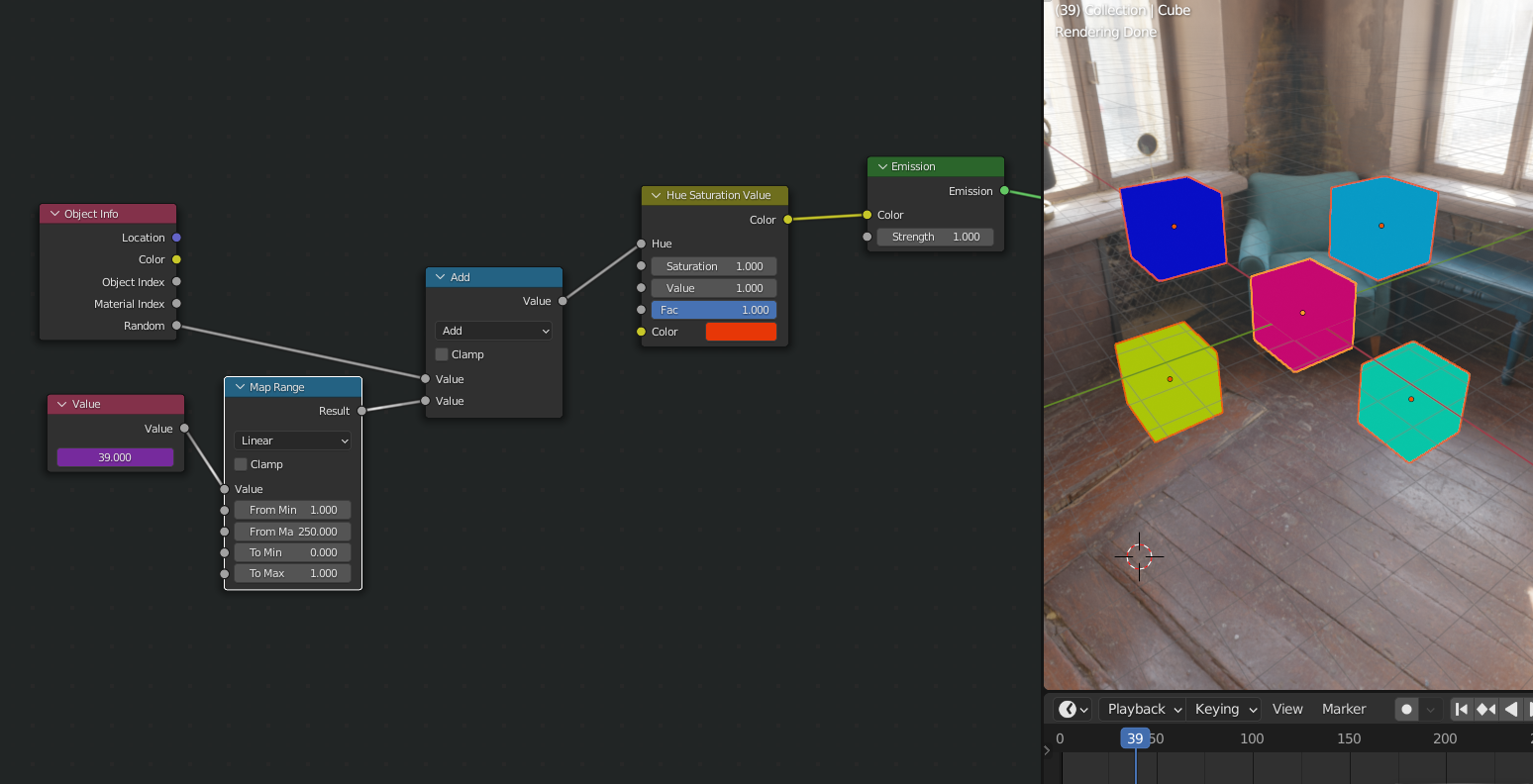
Okay, so far so good, I discovered how to use the frame number as input to randomize the tree lights over time . I "manned" the sleigh and added the payload. I used the graph editor a lot to finetune animation placement. and the robot has got some color now. For the stars I did not go for procedural texture, rather artistically manual placement :) . The moon is a 4K texture I got from a free download site.
Last part to tweak is the trails of the boosters, I will make them way shorter as I feel the long trails don't really add anything except a lot of noise. The text will get a last tweak as well. anyway, time to get some sleep. Cheers to you all!


Getting a lot better!
About your node setup for the lights:
you are multiplying a random value, between 0 and 1 with a number that goes from 0 to 1 over time (when you have 250 frames...). This means that if the random value is close to 0, hardly any change will happen over time (red lights stay red....blue lights start red and go through the 'whole' colorramp to blue). I don't think that is what you actually want.
And as an unimportant side note: multiplying 2 numbers between 0 and 1 always gives a result between 0 and 1, so there is no need to Clamp the Multiply Node...apart from the fact that the Colorramp Node also clamps its input...it's overly careful, a bit like wearing a mask while in quarantaine ;)
Here is what you could do for instance:

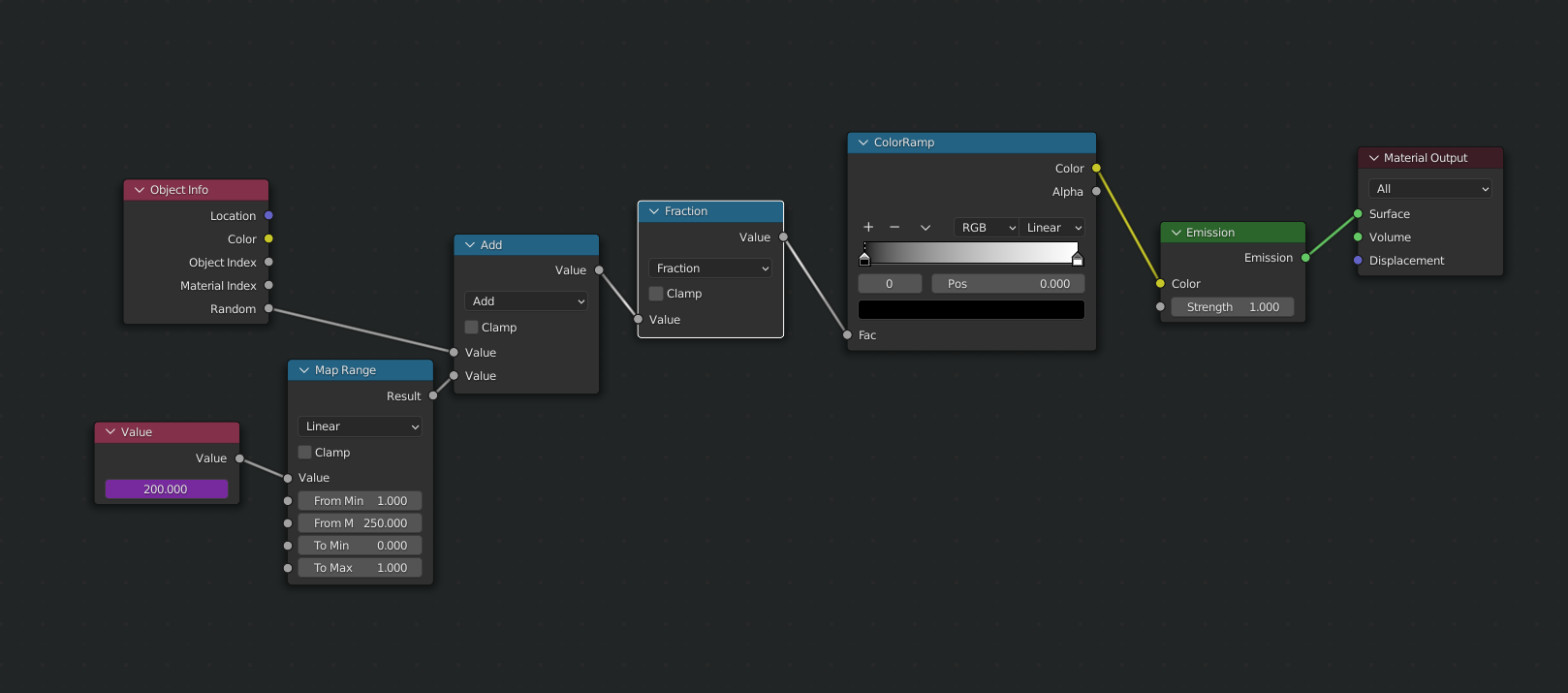
If you want to use a colorramp for more control over the colors, you need an extra Math Node,:

Fraction or Modulo 1 both do the trick, but the values will jump from 1 to 0 (I mean like:..., 0.99, 0, 0.01, ...). You'd need to take that into account with the colorramp colors.
If you don't mind it going back and forth, you could set the second Math Node to Ping Pong (for a linear speed), or use a Sine, but then you need to adjust its input...
Still, I applaud the effort you made!
Wow @Spikeyxxx, you saw right through what I was aiming for but merely could reproduce. Indeed it was the only way to have a subtle color change that was random, every other thing i tried all lights changed together over time.
I'll update the file based on your input to get somewhat more playfull.
I will also change the text animation tonight as I feel there is too much going on at the same time.
More after another day at the dayjob :)