Publishing Web Games with Unity
Apr 10th 2015

I recently started delving into creating assets for the Unity Asset store and one of the main things people look at when deciding if an asset is good or not is how it plays in an interactive demo. This is done via a web demo published from Unity. One of Unity’s strengths is the ability to build your game for the web. There are two versions of web platforms you can build for within Unity 5; Web and Web GL.
We’ll take a look at how we can use the default “Web Player” platform that has been around for a while. Below is a simple demo I made:
http://xenosmashgames.com/m11-demo/
*Note* currently Chrome does not support the old Unity Web player. Firefox is still supporting it though as of the writing of this article
In that link you'll find a single post containing the Unity web demo for an asset. The question then is how do we get our asset (or complete game) from Unity into a web-friendly format? Let's first take a look at building your game within Unity.
No matter the size of your game you'll need to ensure your build settings are setup in order to build for the web. By default a Unity project will be set to PC, Mac, & Linux Standalone. You'll need to switch platforms by selecting "Web Player" at the very top of the list and clicking Switch Platform.
 Next you'll need to ensure your scenes are included in the area marked as Scenes in Build. If you have no scenes here you can drag them in from your project panel and/or you can also use "add current" which can add the current scene in. Ensure these scenes are in the proper order starting with 0.
Feel free to adjust various settings for the web platform such as icons, default resolutions, app information by clicking the Player Settings button. Once you've filled in the info/icons you want click on Build in the Build settings window.
Unity will ask you where you want to save this build and typically I save it in my project just to keep things in the same place. Once that is done your game should start building. Depending on the size of your game this process may take a while. After finishing Unity may open up the folder the game was saved to.
Next you'll need to ensure your scenes are included in the area marked as Scenes in Build. If you have no scenes here you can drag them in from your project panel and/or you can also use "add current" which can add the current scene in. Ensure these scenes are in the proper order starting with 0.
Feel free to adjust various settings for the web platform such as icons, default resolutions, app information by clicking the Player Settings button. Once you've filled in the info/icons you want click on Build in the Build settings window.
Unity will ask you where you want to save this build and typically I save it in my project just to keep things in the same place. Once that is done your game should start building. Depending on the size of your game this process may take a while. After finishing Unity may open up the folder the game was saved to.
 If you want to test your built game on your machine just open the .html file Unity created for you within your browser. You may need to install the Unity web player for this to work, it's one of the downsides to web games with Unity but is required for the time being.
Next we'll take a look at uploading the required files to be used on a Wordpress blog or website.
If you want to test your built game on your machine just open the .html file Unity created for you within your browser. You may need to install the Unity web player for this to work, it's one of the downsides to web games with Unity but is required for the time being.
Next we'll take a look at uploading the required files to be used on a Wordpress blog or website.
 There are a few ways I've personally uploaded this file online:
There are a few ways I've personally uploaded this file online:
 Next you'll need to ensure your scenes are included in the area marked as Scenes in Build. If you have no scenes here you can drag them in from your project panel and/or you can also use "add current" which can add the current scene in. Ensure these scenes are in the proper order starting with 0.
Feel free to adjust various settings for the web platform such as icons, default resolutions, app information by clicking the Player Settings button. Once you've filled in the info/icons you want click on Build in the Build settings window.
Unity will ask you where you want to save this build and typically I save it in my project just to keep things in the same place. Once that is done your game should start building. Depending on the size of your game this process may take a while. After finishing Unity may open up the folder the game was saved to.
Next you'll need to ensure your scenes are included in the area marked as Scenes in Build. If you have no scenes here you can drag them in from your project panel and/or you can also use "add current" which can add the current scene in. Ensure these scenes are in the proper order starting with 0.
Feel free to adjust various settings for the web platform such as icons, default resolutions, app information by clicking the Player Settings button. Once you've filled in the info/icons you want click on Build in the Build settings window.
Unity will ask you where you want to save this build and typically I save it in my project just to keep things in the same place. Once that is done your game should start building. Depending on the size of your game this process may take a while. After finishing Unity may open up the folder the game was saved to.
 If you want to test your built game on your machine just open the .html file Unity created for you within your browser. You may need to install the Unity web player for this to work, it's one of the downsides to web games with Unity but is required for the time being.
Next we'll take a look at uploading the required files to be used on a Wordpress blog or website.
If you want to test your built game on your machine just open the .html file Unity created for you within your browser. You may need to install the Unity web player for this to work, it's one of the downsides to web games with Unity but is required for the time being.
Next we'll take a look at uploading the required files to be used on a Wordpress blog or website.
Uploading Unity files and Publishing to Your Site
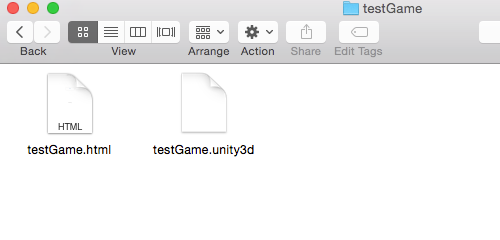
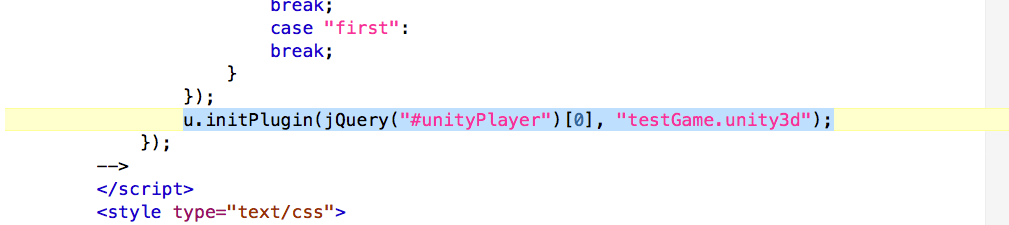
Once you've tested your game and you're ready to publish to your site you'll need a few files for this to work:- .html file (not the index.html file) with the name of your game
- .unity3d file with the name of your game
 There are a few ways I've personally uploaded this file online:
There are a few ways I've personally uploaded this file online:
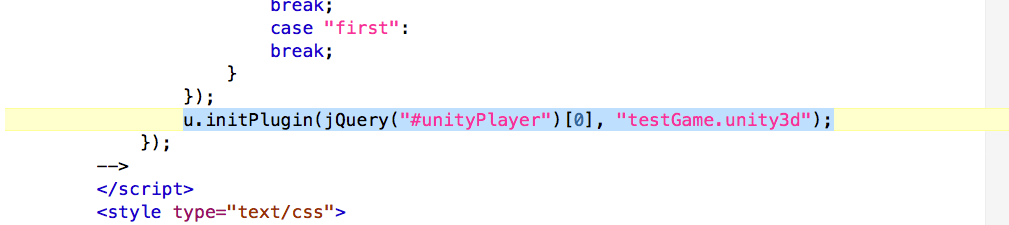
- Onto my own Wordpress server through FTP
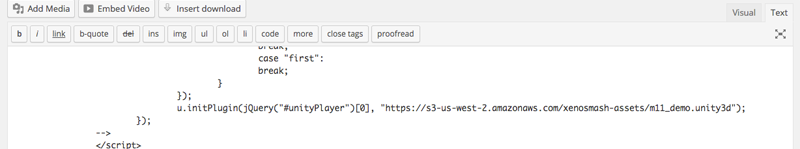
- Amazon S3 with a public link